L'usage des tablettes sur le web 2013 - Impact sur la conception de site
Le trafic tablette est désormais plus élevé que le trafic smartphone sur internet, avec un usage beaucoup plus actif orienté vers la recherche d'information, la lecture, les réseaux sociaux. Présente de 8 à 15% sur le trafic globale web, la navigation tablette implique de nouveaux choix pour le concepteur de site.

L'essor des tablette
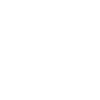
L'usage des tablettes sur le web est grandissant et impactant surtout sur 2012 - 2013, il dépasse aujourd'hui le trafic généré par les smartphones. Son utilisation est bien souvent considérée comme aussi agréable que sur un ordinateur classique. En juin 2013, 18 % des foyers français possèdent une tablette, dont plus de la moitié l'utilisent plusieurs fois par jour. Le marché représente entre 5 et 6 millions de tablettes en France selon Médiamétrie et GfK. L'usage est souvent qualifié comme plus rapide et plus simple que l'ordinateur.
73% l'utilisent régulièrement pour naviguer sur le web, contre seulement 34% des utilisateurs smartphones.
A noter que 77 % des Français possèdent un ordinateur classique, 65% d'entre eux naviguent depuis longtemps sur un support plus mobile avec l'ordinateur portable.
Les résultats du rapport 2012 de l'étude mondiale Adobe montre que le trafic web tablette a une croissance 10 fois supérieur au trafic smartphone. Il est ainsi conseillé aux entreprises de mieux optimiser leurs pages internet pour un affichage idéal sur tablette plutôt que d'opter pour une application spécialement dédiée.
Son usage sur le web
Directement tourné vers la navigation web, le support a développé une croissance continue, allant jusqu'à 300% d'augmentation sur le trafic en 2011.
Officiellement la navigation tablette atteindra 10% du trafic internet globale fin 2013, suivant les secteurs elle est déjà plus présente avec 15% du trafic moyen.
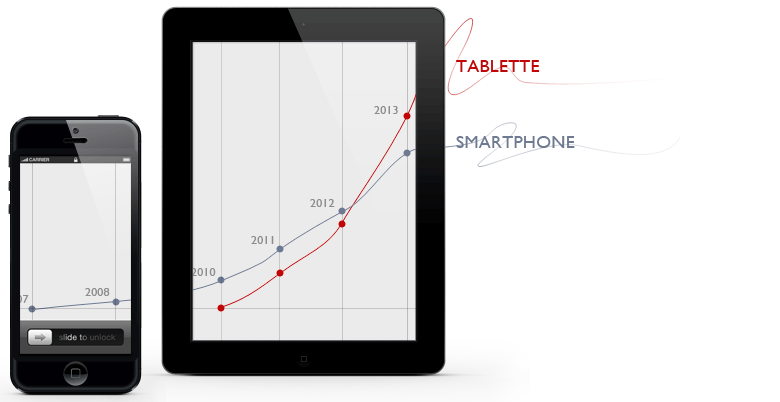
Selon l'étude Prixtel et IPSOS, 35,8% des utilisateurs tablettes sont orientés directement sur de la recherche d'information, certainement la majorité via Google dans un premier temps. 28 % consultent régulièrement leur e-mails, 16% sont actifs sur les réseaux sociaux et 12% sont tournés vers le loisir (films, musiques).
L'étude International Data Corporation suggère un accès au web majoritairement mobile en 2015 plutôt que via l'ordinateur, avec une place évidente des tablettes.

Des utilisateurs actifs sur tablette
Contrairement au mobile où l'utilisateur souhaite accéder rapidement à une info, la navigation tablette est plus exploratrice et génère plus de recherches diverses. La navigation en direction des sites e-commerces est importante. On peut noter également l'essor des consommateurs de magazines digitaux.
Les utilisateurs mobiles tournés vers la lecture sont en grande majorité sur tablette.
De manière globale ces utilisateurs sont actifs et naviguent longtemps. Un trafic qualitatif à mieux valoriser puisqu'il génère des taux de conversion souvent proche de l'ordinateur pour les sites de vente en ligne (2 à 3% contre moins de 1% sur smartphone).
L'usage axé sur les réseaux sociaux est également croissant (la tranche d'âge des 16 - 34 ans étant la plus représentée et la plus active sur le support).
Impact et choix dans la conception et le positionnement

Plusieurs choix sont possibles pour le concepteur web en 2013. Le site flexible, la version similaire au site avec éventuellement une largeur fixe minimum, une version spécialement dédiée...
Ces choix sont à étudier en fonction de chaque projet.
Le responsive design est un principe plutôt en vogue ces derniers temps. Il vise à adapter le design à différentes tailles d'écrans et ainsi couvrir tous les supports avec des affichages déclinés. Un choix souvent logique lorsque cela est possible car il permet de gérer plusieurs affiches avec un principe globale de mise en page. C'est l'avantage principal par rapport à la version similaire du site sur PC / tablette avec une largeur minimum fixe. La mise en forme s'adapte de manière proportionnelle en accentuant ou synthétisant certaines zones. Il s'agit donc de penser le projet dans le temps présent et dans les évolutions futurs.
Il est toujours important que les contenus soient associés à une seule url, quelque soit le support ou la version du site, pour un référencement optimum. Cette contrainte tend à faire oublier de plus en plus les versions spécialement dédiées, dont la structure, les url et les contenus diffèrent du site.
Bien que le principe responsive soit intéressant, la solution n'est pas toujours réalisable ou cohérente avec les besoins de la cible. Elle nécessite une réflexion profonde dans l'organisation des blocs qui n'est pas toujours possible suivant l'ampleur du site et le type de contenu. Un design responsive implique des contraintes dans la mise en forme, ce qui aboutit souvent aujourd'hui à des sites qui se ressemblent, avec un style plutôt à la mode.
Une réflexion est donc également importante au niveau du positionnement et de l'image véhiculée pour faire les bons choix, au-delà des aspects techniques.
Selon les secteurs d'activité, les besoins des utilisateurs sont parfois fondamentalement différents en version pc et mobile, le choix d'un version dédiée est alors une bonne solution malgré les aspects négatifs d'une telle version pour le référencement. Un mélange entre version similaire et version mobile est également possible, avec des premières pages spécialement dédiées aux mobiles par exemple.
Plus d'informations sur les choix du concepteur web et les résolutions d'écrans les plus présentes.


 Accueil
Accueil