Les résolutions les plus utilisées sur le web Statistiques tailles d'écrans, tablettes et mobiles
Les usages sur internet évoluent vite, les résolutions les plus utilisées en 2013 sont plus grandes que les années précédentes. On note l'essor de la navigation sur tablette (et mobile) qui représente souvent entre 15% et 20% du trafic. Quels choix impliquent ces évolutions pour le concepteur web ?

L'analyse statistique des différentes façon de naviguer sur le web montre trois évolutions importantes entre 2012 et 2013 :
- Des résolutions d'écrans plus grandes de manière générale,
- En 1ère position la résolution 1366x768.
- La croissance assez forte des tablettes et mobiles.
- Une diversité plus importantes de tailles à prendre en compte.
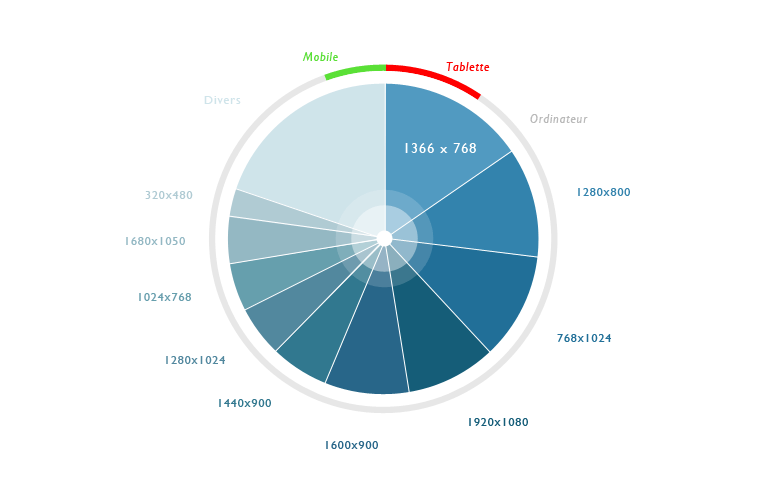
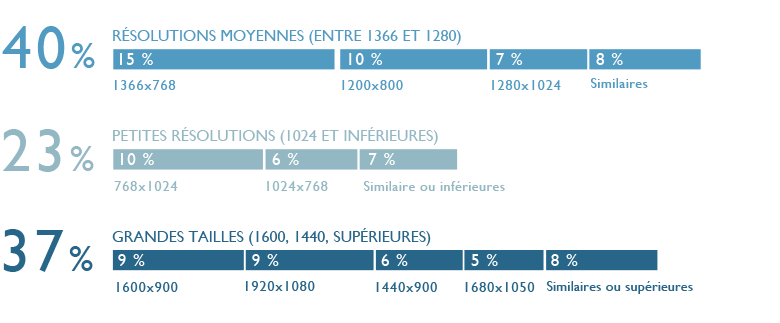
Les tailles d'écrans du trafic web actuel
La résolution 1366x768 est la grande gagnante de ces derniers mois, et sera certainement la résolution la plus utilisée en 2013, détrônant ainsi le 1280x800 ou encore le 1024x768 jusqu'alors considérés comme les standards du web.
Elle représente à elle seule au moins 15 à 20% du trafic.
Aujourd'hui le 1280x800 et le 1024x768 sont souvent classés en 2ème ou 3ème position.
De manière globale les internautes naviguent avec des écrans de plus en plus grands, les tailles supérieures à 1600x900 représentent entre 20 et 25% du trafic, ils étaient beaucoup moins présents il y a quelques années.
La croissance du 1024x768 et 768x1024 (en fonction de l'inclinaison de l'écran) est de plus en plus forte, avec une présence à 15% du trafic, révélant ainsi l'essor de la navigation mobile et tablette.
Le 1280x800 et les résolutions proches représentent autour des 20%, amélioré également par la navigation sur tablettes.
Le 1280x800 a dominée le trafic web ces dernières années.

Ces statistiques peuvent variées en fonction de la thématique abordée et du type de site web. Elles démontrent quoi qu'il en soit une grande disparité des usages que le concepteur de site internet doit prendre en compte au moment du webdesign et du développement.
Retour sur les résolutions d'écrans du passé.
Pendant de nombreuse années, la résolution 1024x768 était largement la plus utilisée, avec quelques résolutions supérieures notamment le 1280x800 et 1440x900.
En 2007 par exemple, la résolution 1024x768 était présente à plus de 45% du trafic,
entre 30 et 40% correspondaient aux résolutions proches de 1280x800,
10% pour les résolutions supérieures à 1440x900.
On peut noter la présence très faible du 800x600 (5%) à cette époque, cette résolution a aujourd'hui complètement disparue. Et à l'inverse, les grands écrans avec des tailles supérieures à 1600x900 étaient presque inexistants à cette époque, ils sont aujourd'hui très présents.
Les choix du webdesigner étaient alors souvent les mêmes : une largeur fixe du site à 1024 pixels ou légèrement moins pour être parfaitement adaptée à la résolution 1024x768. Le choix d'un alignement centré ou à gauche, et des marges supérieures possibles pour les résolutions à 1280x800 ou plus.
Quel choix pour le webdesigner en 2013
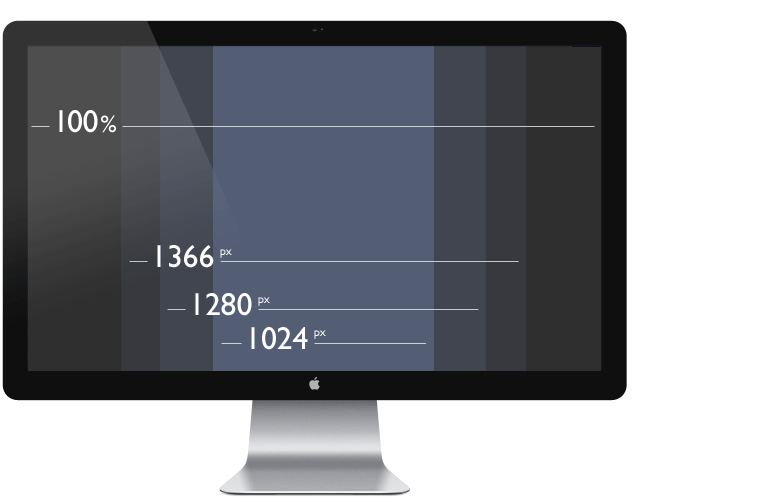
En 2013 le webdesigner doit faire cohabiter les usages sur écrans classiques, tablettes et mobiles avec de multiples résolutions : une majorité supérieure à 1024x768, une présence la plus importante entre 1280x800 et 1366x768, et des résolutions supérieures très présentes pouvant aller jusqu'au double d'un écran 1024.
Les inévitables :
Une largeur minimum du site à 1024 pixels de large, pour pouvoir être affiché sur tous les écrans.
L'affichage idéal se situe autour des résolutions à 1366x768.
Les modes de consultation sont divers : ordinateur, tablette, mobile.
Ensuite, plusieurs choix sont possibles en fonction du public visé par la thématique.
Si la thématique implique par exemple une présence plus forte des grands écrans, il peut être avantageux d'opter pour un design flexible, qui va couvrir l'ensemble des écrans, avec un affichage idéal en grande taille. L'objectif de communication et le contexte qui va amener l'internaute à visiter le site influent également sur ces choix.
Aujourd'hui plusieurs tendances cohabitent :

- Un site avec une largeur fixe autour de 1024 pixels et des marges plus ou moins grandes pour les résolutions supérieures. Ce choix reste assez logique puisqu'il permet de couvrir du même coup les tablettes et mobiles qui ont souvent des résolutions proches du 1024. Un inconvénient principal : un site avec une largeur fixe à 1024 pixels de large paraît beaucoup trop petit sur les grands écrans présents à plus de 20 à 25 % du trafic et plus selon les thématiques.
- Un site avec une largeur flexible à 100%, qui s'adapte ainsi de 1024 à 1920 pixels de large et plus. Le site couvre ainsi toute les résolutions possibles. Des zones sont alors proportionnelles à la taille de l'écran, d'autres peuvent rester fixes, certaines disparaissent ou deviennent plus synthétiques pour des écrans petits types mobiles. En fonction des contenus présentés sur le site, un inconvénient est souvent d'avoir des zones finalement trop large sur les très grands écrans, ce qui dénature parfois le design et le contenu. Le site Wikipédia est un exemple frappant, pour les écrans supérieurs à 1600 pixels de large, la zone texte couvre plus de 95% de la largeur globale de l'écran. Ainsi la lecture n'est pas facilitée avec des lignes de texte "interminables" comptant parfois jusqu'à 60 mots dès la première ligne d'un paragraphe. Wikipédia a ainsi ajouté un 3ème bloc à droite dans les mises pages intérieures possibles sur de nombreux articles pour réduire cette largeur trop importante. Un choix idéale pour des résolutions à 1366 mais qui reste tout de même problématique sur de très grandes résolutions supérieures à 1600 et 1900 pixels.
- Un site avec une largeur flexible entre 1024 pixels de largeur et une largeur maximale où le site devient fixe. Cette solution permet de conserver une couverture à 100% des différentes résolutions d'écrans sans dénaturer le contenu ou le design avec des écrans très grands. Dans ce cas également des zones flexibles peuvent cohabiter avec des zones fixes afin d'avoir un affichage idéal. Lorsque la résolution d'écran est supérieure à 1600 pixels de large par exemple, il adopte alors une largeur fixe pour conserver des proportions cohérentes.
- Des alternatives variées sont possibles, notamment avec une mise en page qui s'adapte en fonction de paliers, la mise en page est alors contrôlée et optimisée pour de petits écrans d'ordinateurs ou tablettes, pour des résolutions moyennes à 1280, 1366 pixels de large, et des tailles plus grandes avec des paliers possibles à 1600 et plus.
Et le mobile ? Beaucoup de sites fixes ou flexibles intègrent aujourd'hui le palier pour un affichage différent sur mobile. La suite de l'article traite l'analyse des choix dédiés aux mobiles et tablettes.
Usages tablettes et mobiles

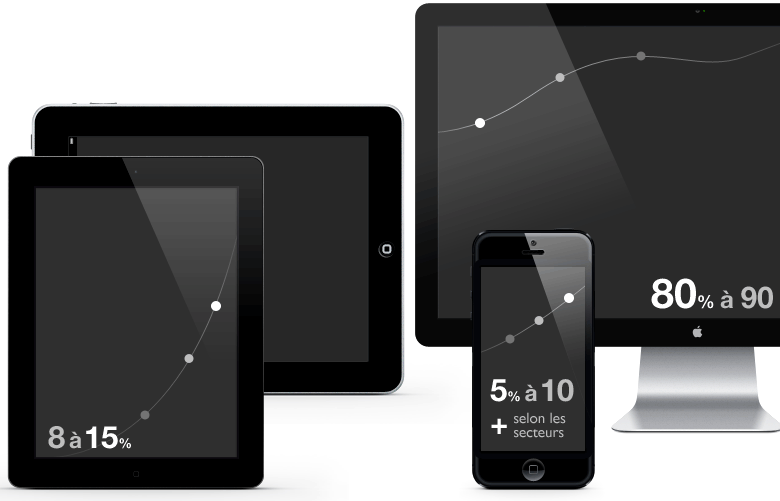
2013 est marquée par la présence croissante de la navigation sur tablette avec l'Ipad qui représente environ 50% du trafic sur tablette, le reste est partagé par Samsung et d'autres marques.
La navigation sur tablette correspond généralement de 8 à 15% du trafic globale d'un site en Août 2013, elle atteignait seulement 5 % du trafic fin 2012.
La navigation mobile augmente elle-aussi mais pas partout. Les internautes navigant sur mobile sont bien souvent à la recherche d'une infos rapide, aujourd'hui peu d'utilisateurs mobiles naviguent véritablement sur internet comme sur un ordinateur ou une tablette. Ainsi en fonction du type de site et de la thématique abordée, les écarts peuvent être importants.
La navigation mobile représente entre 5 et 10% sur la majorité des sites.
Elle est parfois plus importante dans certains secteurs d'activités, avec des représentations jusqu'à 20% du trafic total.
Les consultations tablettes et mobiles regroupées représentent au moins de 10 à 20 % du trafic soit un ou deux internautes sur dix.
Résolutions d'écrans des mobiles et tablettes
Les résolutions des mobiles et tablettes sont très variables.
Les mobiles sont généralement situés à des résolutions inférieures à 1024 x 768 (ou 768 x 1024 en affichage verticale), avec 640 x 960 pour l'Iphone 4 par exemple.
Les tablettes sont plus souvent supérieures ou égales à 1024 x 768, avec notamment l'Ipad souvent à 1024x768 et inversement (768 x 1024), le 1280x800 est également de plus en plus présent.
Quel choix pour le webdesigner en 2013
Le webdesigner doit ainsi prendre en compte ces 3 modes d'affichages possibles : ordinateur classique, tablette et mobile.
L'affichage sur tablette sera souvent facile à définir, le site adoptera la même mise en page que sur un écran d'ordinateur, dans des résolutions souvent réduite à 1024x768 et 1280x800. Il est alors important de soigner les mises en pages en petites résolutions (souvent pour les tablettes) et en plus grandes résolutions (pour les ordinateurs classiques). Le choix d'un design fluide ou avec palier semble alors un choix assez cohérent pour mieux contrôler les optimisations.
Plus d'infos sur l'usage des tablettes sur le web 2013 et les choix possibles du concepteur de site.
L'affichage mobile peut être assez divers, décliné ou non de la mise en forme et des contenus du site.
Ces dernières années beaucoup de sites ont mis en place une version mobile en prenant pour palier la résolution à 1024 pixels de large. Ce choix se révèle parfois être une erreur aujourd'hui, le site est alors affiché en version mobile sur beaucoup de tablettes ce qui ne correspond pas à l'usage des internautes. La distinction entre affichage mobile et affichage tablette est alors importante à définir.
Quatre types de version mobile sont possibles dans le conception du site :
- Une version type application mobile spécifiquement développée où la mise en forme et le contenu sont différents du site. L'affichage est alors parfaitement optimisé pour une utilisation mobile. Ce choix permet d'avoir un affichage idéal. Il est tout de même de moins en moins conseillé, en fonction des secteurs d'activités. Le problème principale apparaît souvent dans les évolutions futurs du site et de la version mobile, la gestion de deux versions en parallèle peut devenir assez pénible.
- Une version mobile optimisée basée sur le site où le contenu est le même que sur le site, seul la mise en page est modifiée. L'affichage permet ainsi de masquer et mettre en avant différentes zones du site afin de correspondre à une navigation plus directe. La taille des textes est également augmentée comme sur application mobile.
Ce choix est souvent intéressant car il permet de gérer le site et la version mobile en même temps. Les évolutions pourront alors être prises en compte automatiquement sans intervention spécifique sur mobile. Des inconvénients peuvent tout de même apparaître dans la facilité à naviguer sur le site. A l'inverse la version type application mobile permet souvent de mieux orienter les internautes avec la présence de pages dédiées uniquement à la navigation.
- Une version hybride où la version mobile optimisée et basée sur le site comporte quelques pages supplémentaires, spécifiques aux mobiles pour mieux mettre en avant la navigation et l'accès rapide à des informations précises.
- Une version fluide équivalente au site si celui-ci a été développé avec un design fluide prenant en compte les résolutions d'écrans faibles (1024x768 et 768x1024). Cette solution permet d'assurer un affichage correcte dans beaucoup de cas sans pour autant nécessiter un développement supplémentaire. Le contenu et la mise en forme de la version mobile sont alors exactement les mêmes que sur écrans d'ordinateurs ou tablettes. Des optimisations divers sont parfois nécessaire pour permettre le zoom sans détériorer la mise en page. Quelques optimisations mineures pour améliorer l'affiche sont aussi possibles, notamment pour afficher les textes en plus grandes tailles.
Cette solution peut être intéressante lorsque les contenus présentés sont assez visuels, avec des galeries d'images par exemple.