











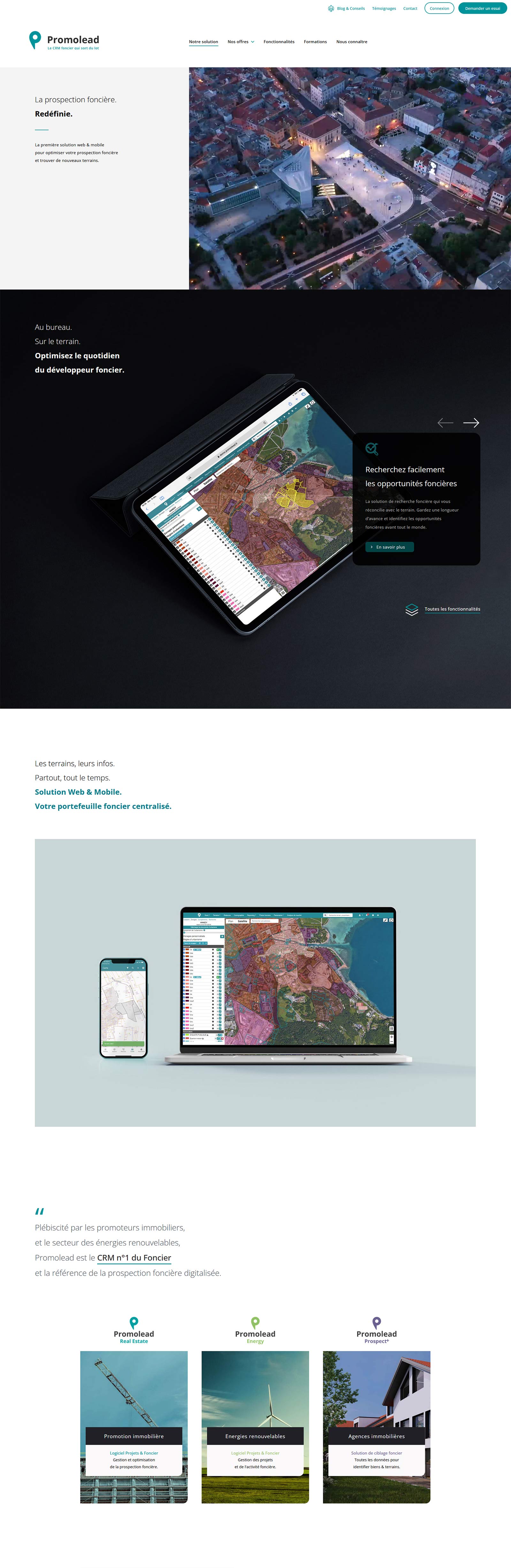
Création du site web pour Promolead, logiciel & CRM dédié à la prospection foncière et la gestion de portefeuilles fonciers. Le nouveau site de l'entreprise lyonnaise présente les fonctionnalités et avantages de la solution, ainsi que des conseils pour les promoteurs immobiliers et développeurs fonciers.
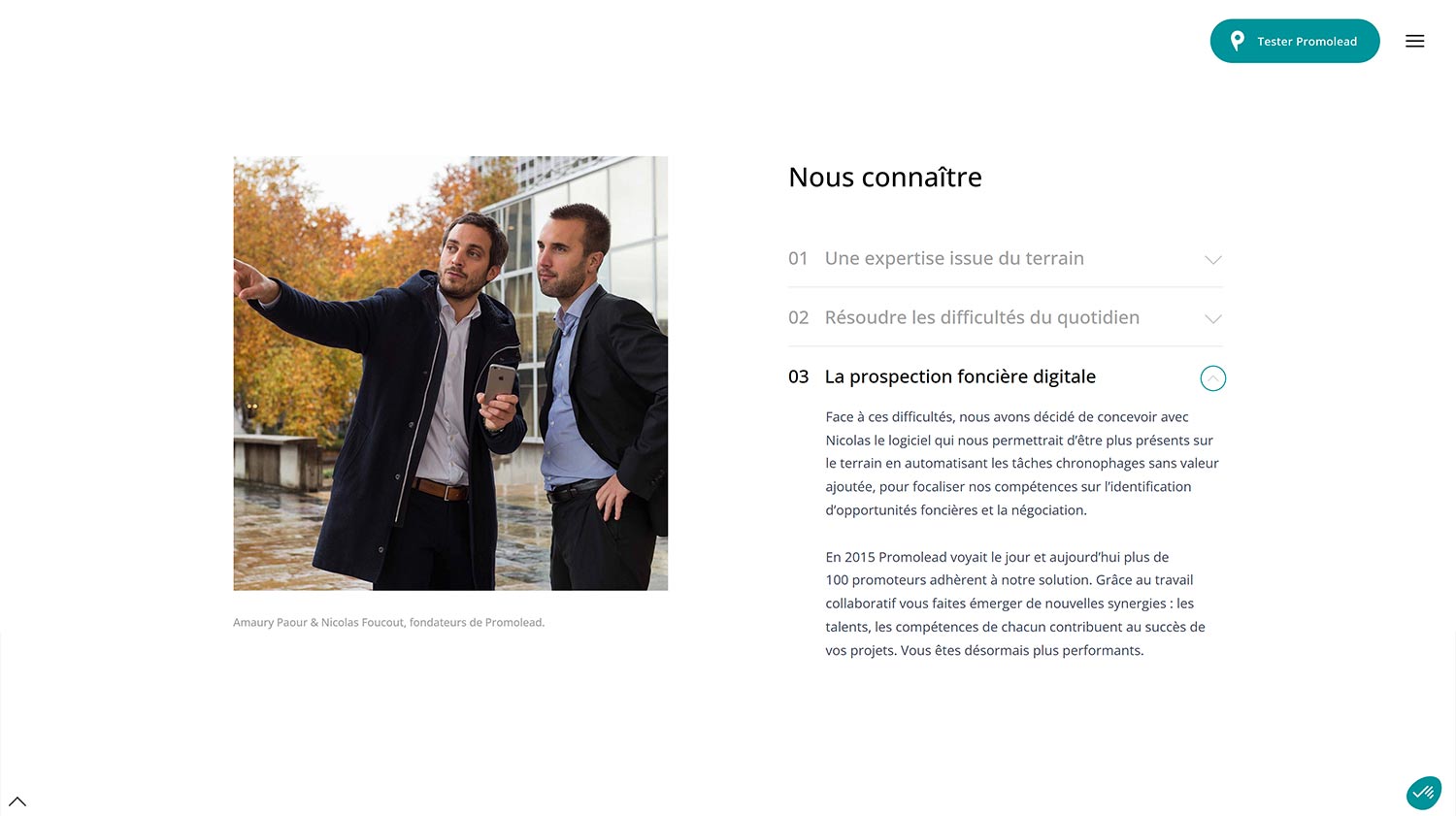
www.promolead.frLe projet a débuté après plusieurs rencontres avec Amaury Paour à Lyon, cofondateur de Promolead. Un sujet relativement complexe à aborder puisqu'il s'agissait de présenter l'application développée par l'entreprise, un logiciel / CRM qui réunit de nombreuses fonctionnalités autour de la prospection foncière, à destination des développeurs et promoteurs immobiliers. Un sujet "pointu" à s'approprier en profondeur pour définir les bonnes lignes et valoriser les points démarquants.
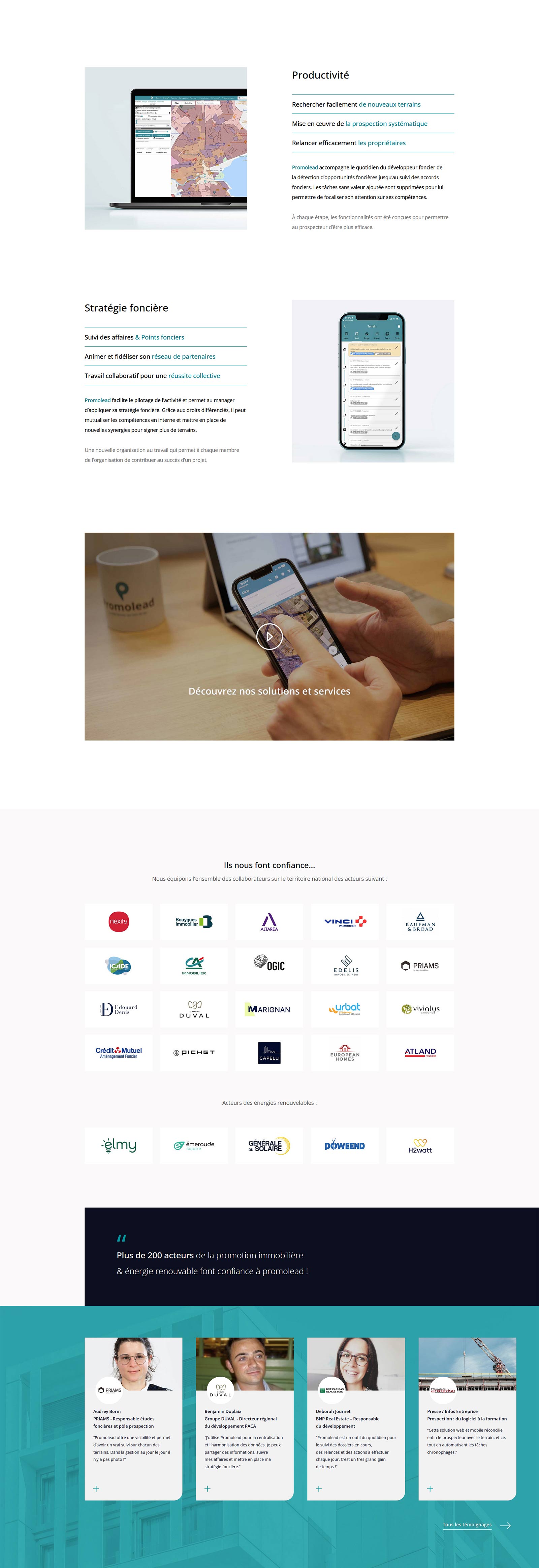
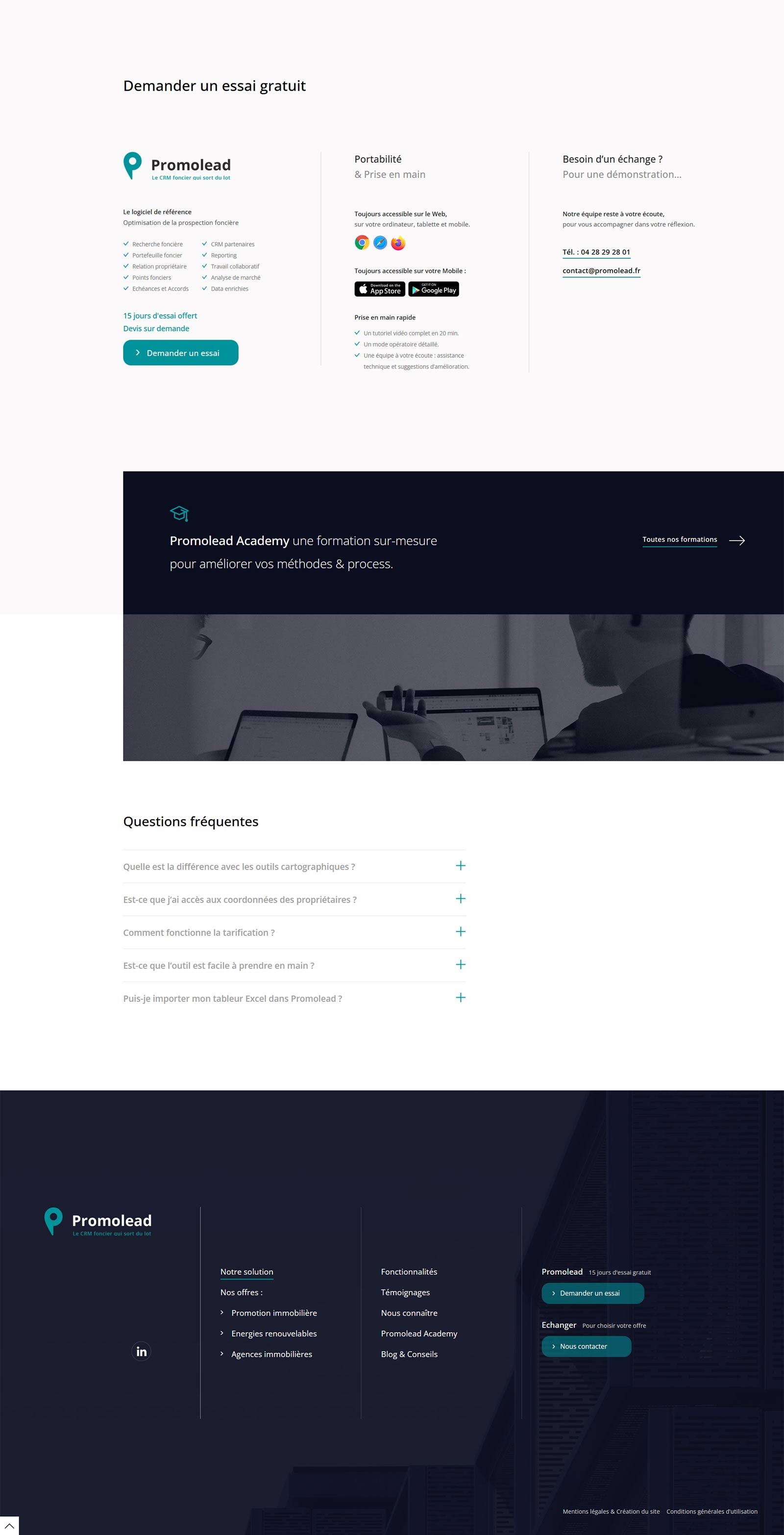
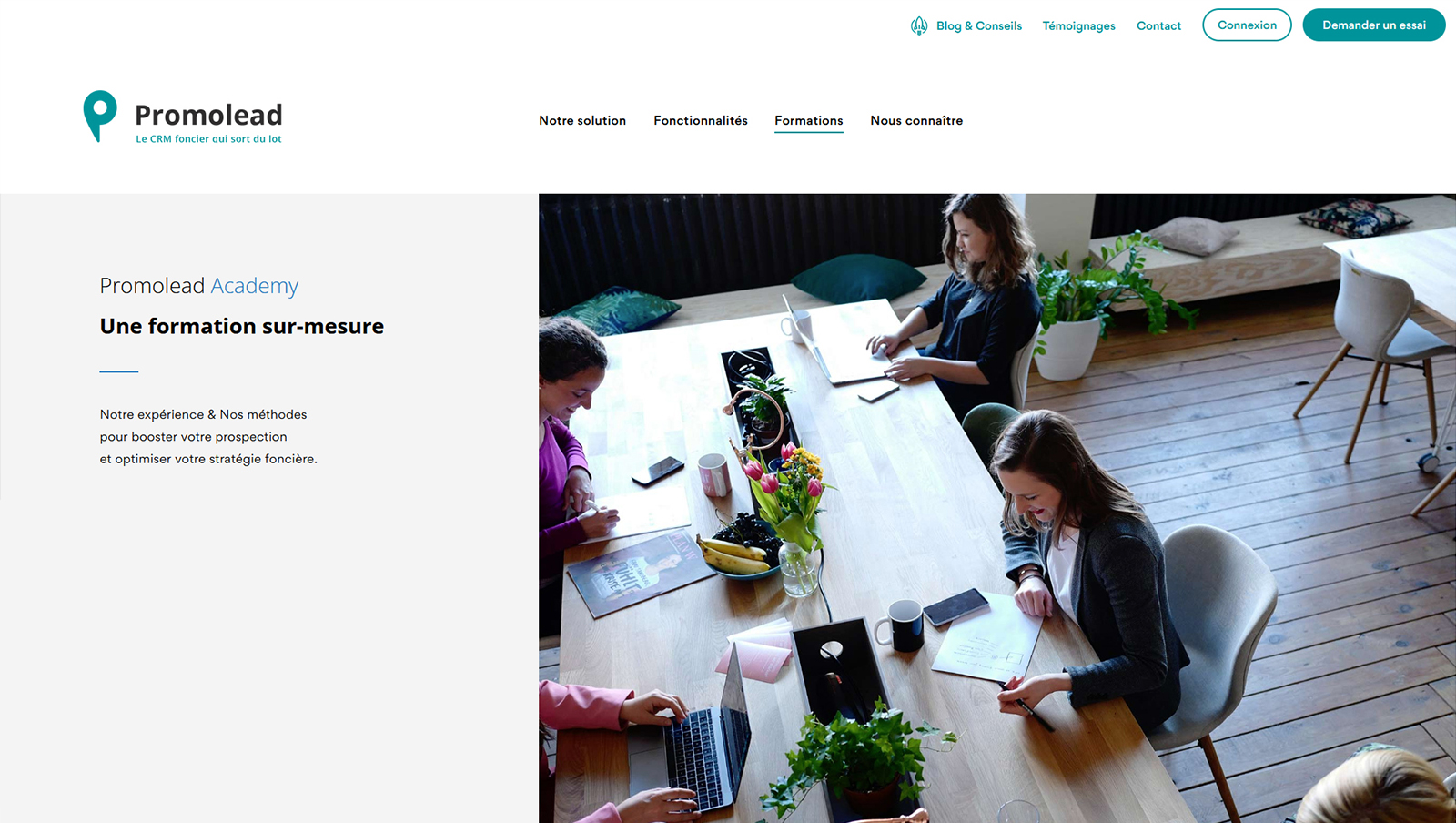
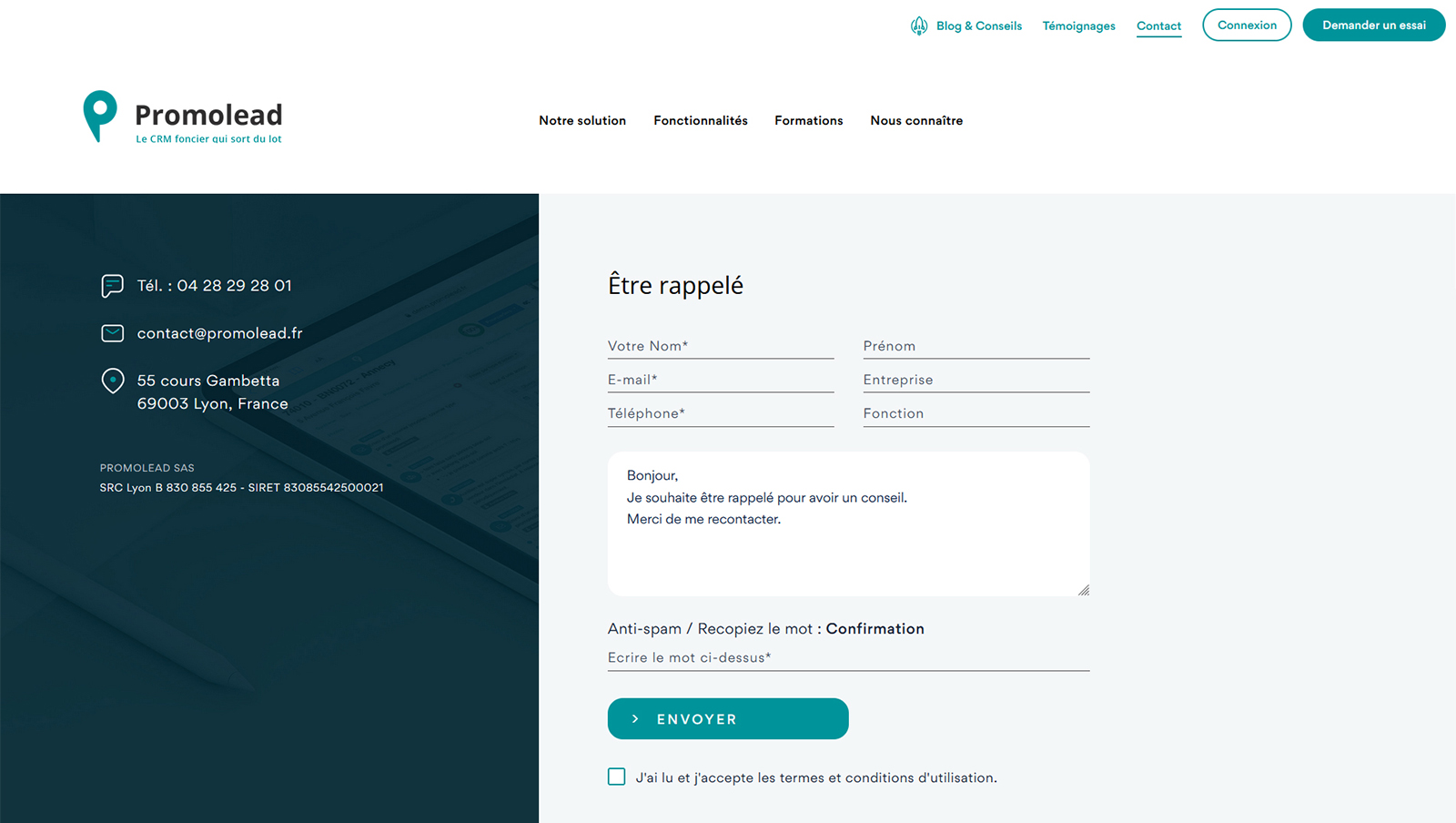
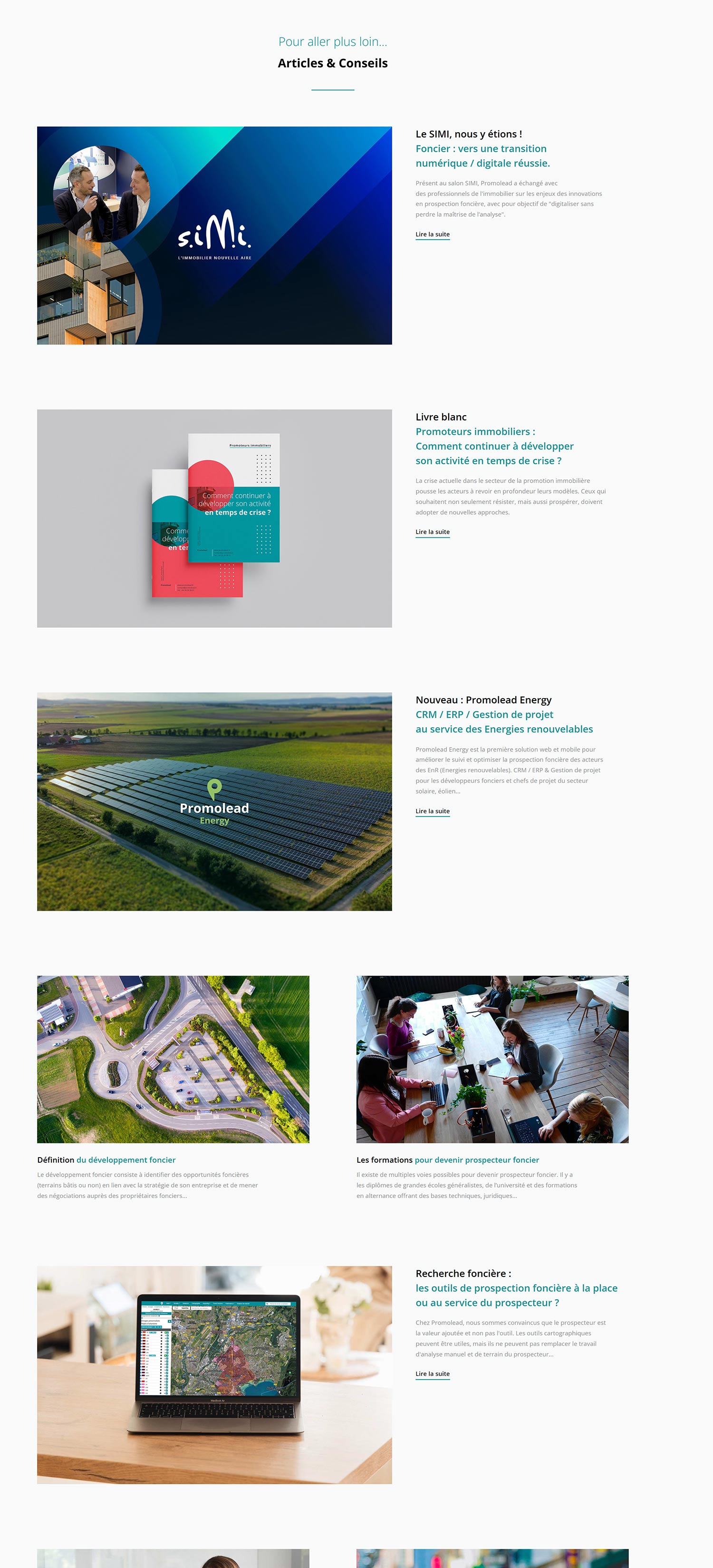
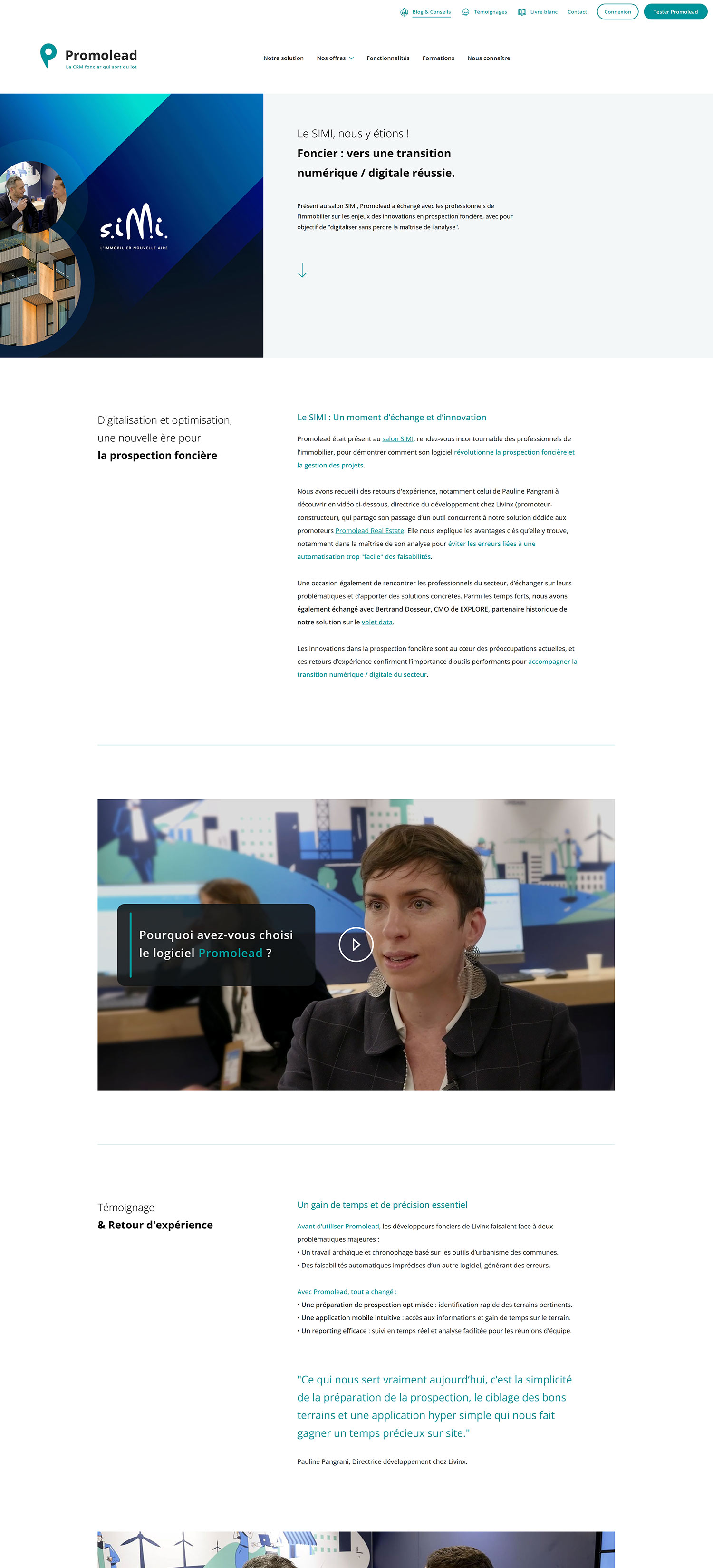
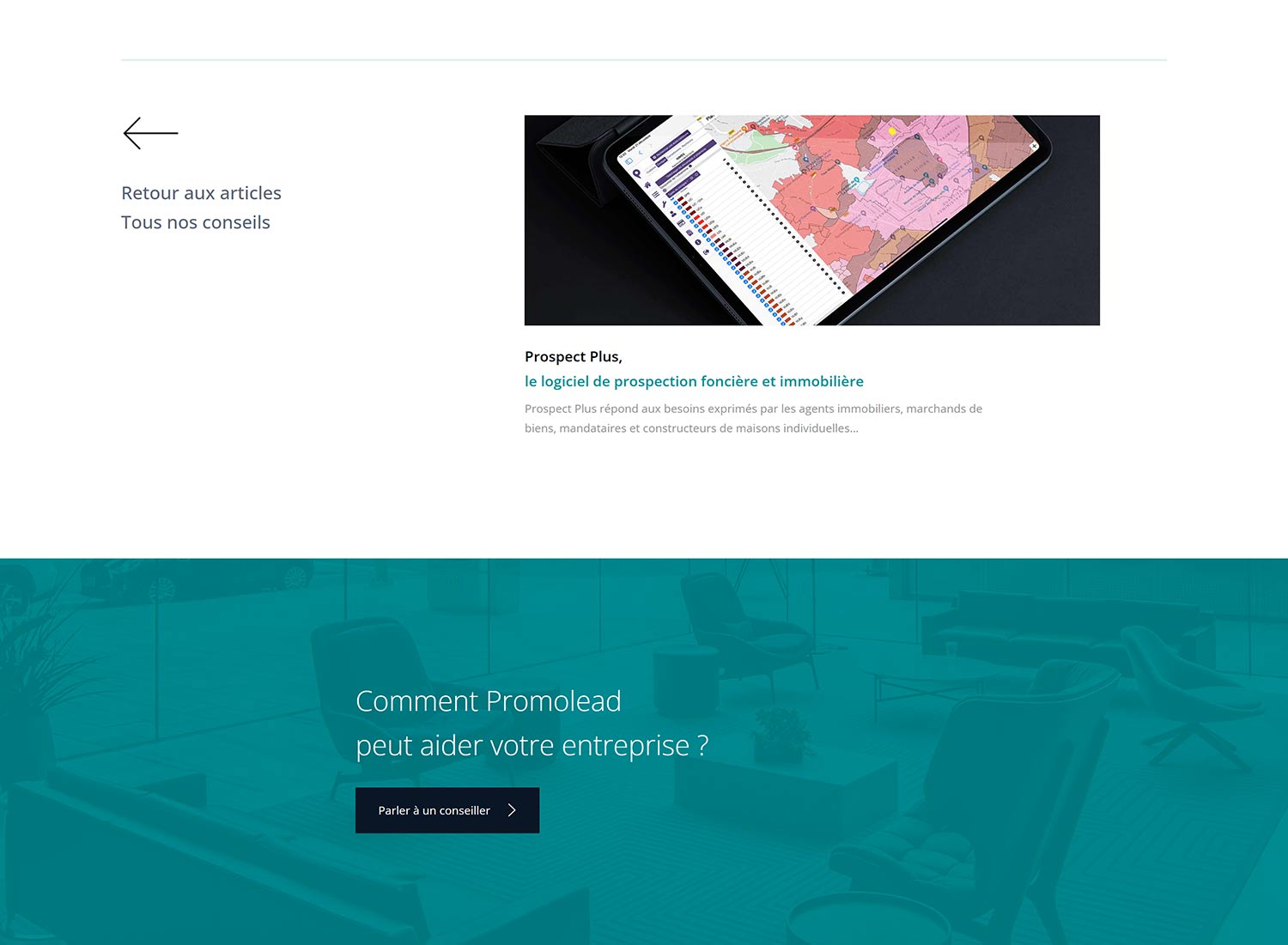
Mes premières recherches s'orientent vers différentes manières de présenter l'application : dans un environnement mobile, en captures d'écran, en photos ou vidéos... Petit à petit, la ligne directrice du projet se dessine. Ma réflexion se tourne aussi vers le contenu en tant que tel, définir une hiérarchie dans l'information, trouver les bonnes accroches, apporter suffisamment de détails tout en conservant des espaces de respiration. Différentes mises en page sont ainsi créées, pour accueillir des contenus spécifiques : premier tour d'horizon de l'application, détails des fonctionnalités, présentation de l'entreprise, articles conseils et témoignages...
La création des maquettes graphiques (entièrement sur-mesure) donnera 2 choix de positionnement : une approche plutôt technique avec de la profondeur, une autre plus moderne et synthétique. Au fil des échanges avec les équipes, ces deux versions permettent de mieux comparer les styles et de faire évoluer la maquette finale avec les bons compromis.
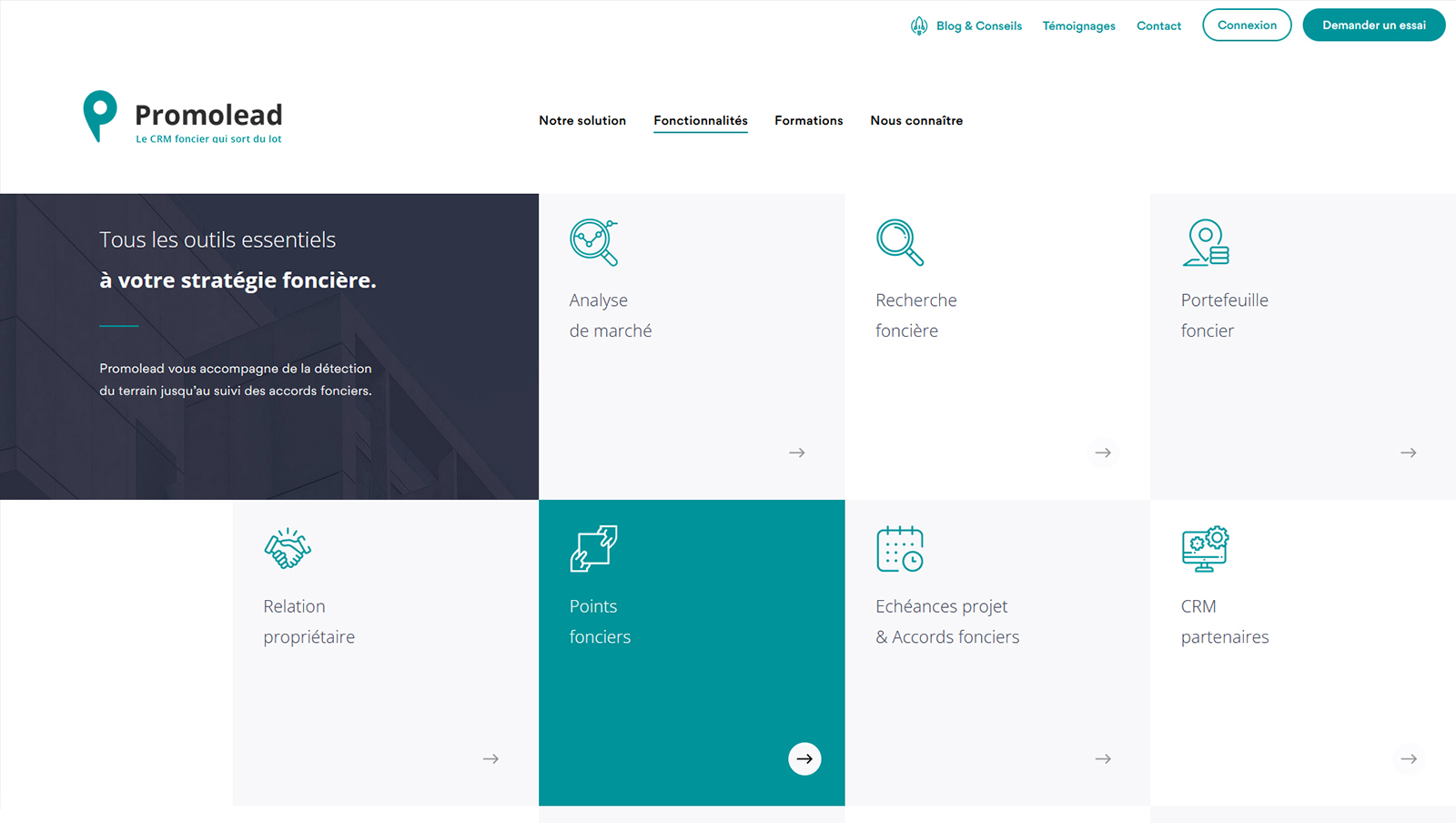
Le développement du site a été réalisé entièrement en sur-mesure. Chaque détail est ainsi travaillé pour apporter la meilleure expérience utilisateur : animations et interactions, originalité du menu, comportements mobiles, lisibilité, travail des textes et des accroches... Des adaptations responsives, avec 6 intervalles (tailles d'écran) travaillées en finesse pour un affichage parfait du mobile aux plus grandes résolutions.
Les optimisations pour le référencement naturel (seo) seront également poussées au maximum, notamment avec une partie éditoriale du site qui apporte de la profondeur et facilitera le positionnement. Chaque page est ainsi travaillée spécifiquement pour un positionnement précis. Quelques mois plus tard, le site est présent dans les premières places sur plusieurs recherches naturelles et mots-clés relativement concurrentiels.
Un site qui se démarque de la concurrence, avec un design structuré et une certaine sobriété en écho à l'approche technique de l'outil, qui renforce le positionnement qualité / sérieux de la start-up lyonnaise. Une transparence aussi dans la présentation, sans trop de "packaging" pour démontrer la réponse concrète apportée aux problématiques des développeurs fonciers.
Un projet qui se complètera dans les mois à venir...
Designer digital indépendant depuis 2009.
Création de site internet sur mesure,
Identité visuelle & référencement à Lyon.
