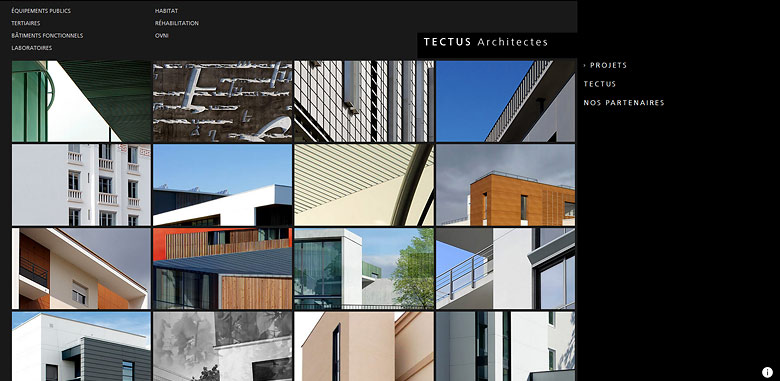
Création site internet responsive Tectus Architectes à Lyon
Le nouveau site internet de l'agence d’architecture Tectus à Lyon est en ligne. Un site moderne et sobre, porté sur les images, une navigation claire et une démarche responsive dans le webdesign.

La création du nouveau site internet pour l'agence d'architecture lyonnaise a débuté il y a quelques mois, après une rencontre et un temps d'échange pour mieux orienter le projet. L'idée principale étant de construire un site pragmatique, lisible et immédiat, la création des maquettes graphiques s'est focalisée sur les éléments graphiques essentiels à mettre en avant : le logotype, les images et la navigation. Trois pistes graphiques proposant une vue complète des différentes pages du futur site ont ainsi été réalisées. Afin de tester des styles bien distincts, les pistes graphiques se sont déclinées en dominante noir, grise ou blanche avec des mises en pages différentes. La maquette choisie à ensuite été améliorée après discussion et réflexion commune afin de correspondre au mieux à l'esprit de l'agence.
Le challenge technique de la maquette est directement lié aux différentes tailles d'écran, le site doit ainsi s'adapter en conservant les proportions des images. Quelques expérimentations préliminaires ont ainsi été développées en associant HTML / CSS et JavaScript afin de contrôler le comportement "flexible" du site dans tous les cas de figure. Des animations sobres ont ensuite complété la mise en forme pour mieux fluidifier la navigation, les passages entre les pages et le défilement des images.
En continuité de ces choix liés à l'accessibilité, l'ensemble des pages et la programmation sont valides auprès du W3C.
Une aide spécifique a également été apportée pour permettre à l'agence de gérer de manière indépendante l'hébergement, le nom de domaine et les e-mails.



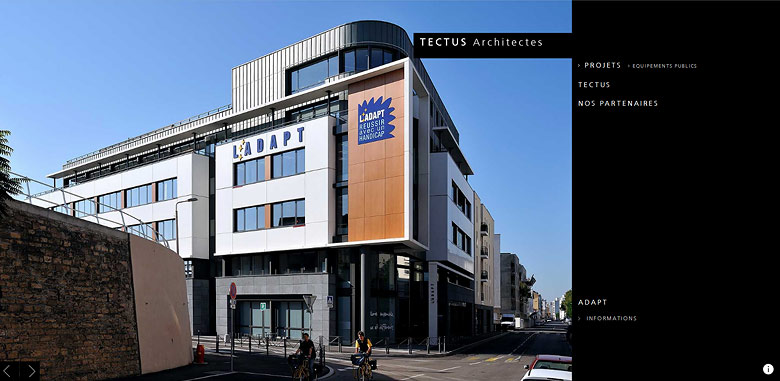
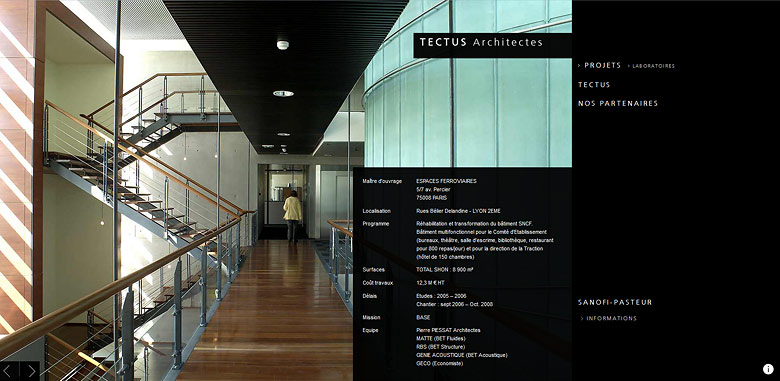
Un site réalisé dans une démarche responsive,
idéal pour un affichage sur écrans classiques et tablettes.
Responsive design
Le design responsive répond à un besoin simple, les tailles d'écrans utilisées pour naviguer sur internet sont de plus en plus variées, 400 résolutions différentes sont recensées. Les résolutions les plus courantes oscillent entre 1024 et 1920 pixels de large, avec une résolution moyenne autour des 1300. Les mobiles et tablettes représentent un fort pourcentage des affichages à 1024 pixels de large. Plusieurs choix sont alors possibles pour le webdesigner : définir une largeur fixe qui correspondra à la majorité des affichages ou opter pour un design flexible qui s'adapte (design responsive).
Switch design
Une alternative peut également être mise en place avec un "switch design", c'est à dire deux versions différentes du même site en fonction de l'affiche sur écrans classiques ou sur mobiles. Cette dernière solution est parfois intéressante lorsqu'il s'agit de répondre à un besoin important sur mobile, ainsi l'information présentée pourra être synthétisée et mise en forme afin de favoriser une navigation rapide.
Plus d'infos sur :
Les résolutions d'écrans pour le web en 2013.
Démarche adoptée sur le site
La navigation dans un univers photographique étant un aspect important du site, il était essentiel de conserver un affichage bien proportionné pour toutes les résolutions, sans détériorer ou couper les images. Ainsi le webdesign est directement lié au comportement d'adaptation de l'image principale, l'image s'adapte, le site s'adapte en conséquence avec des zones fixes et flexibles en liaison.
Le site couvre ainsi tous les supports en conservant un aspect idéale pour écrans et tablettes, flexible sur les différentes résolutions supérieures à 1024 pixels de large et fixe pour les résolutions inférieures.